
ФОРУМ ВЕБМАСТЕРОВ
Атрибут alt у картинок в системе uCoz
При внутренней оптимизации сайта необходимо обратить внимание на картинки, которые вы вставляете в материалы сайта и статьи.
Для оптимизации картинок используется:
- подгонка размеров картинки под реальное отображение (например, если у вас в статье скриншот из какой-то игры отображается в размерах 400х300, то будет неправильным заливать картинки на хостинг с разрешением 2000х1500 – это будет ошибкой оптимизации, т.е. неадекватно большие картинки замедляют загрузку страниц)
- установка атрибута ALT в html-коде вашего сайта
Атрибут alt применяется для выдачи поисковой системе информации, о чем собственно эта картинка. Можно считать текст, размещенный в ALT, ключевыми словами для данной картинки и для всего текста, в котором находится изображение.
Кроме того, если по каким-то причинам у пользователя картинка не отображается, то вместо неё будет показан соответствующий ALT.
Оптимизация атрибута ALT помогает сайту получать трафик с поиска картинок (например, Яндекс.Картинки и Google.Картинки), а также улучшить позиции в обычном текстовом поиске.
Для вставки атрибута ALT по современным html-стандартам применяется следующий синтаксис:
<img src="тут_ссылка_на_картинку" alt="тут_описание_картинки" />
Как поставить alt на uCoz в автоматическом режиме
Лучше всего использовать разную автоматическую подстановку ALT для кратких и полных версий ваших материалов. http://fastucoz.ru/ Например, в каталоге файлов.
Для этого используются коды $TITLE$ и $ENTRY_TITLE$, позволяющие автоматически подставлять ключевые слова, связанные с заголовками ваших страниц.
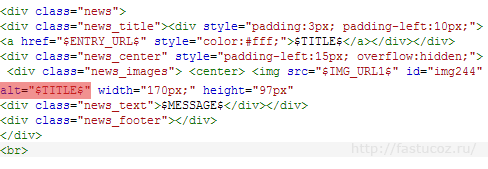
Для кратких версий отображения материала используем код:
<img src="$IMG_URL1$" alt="$TITLE$" />

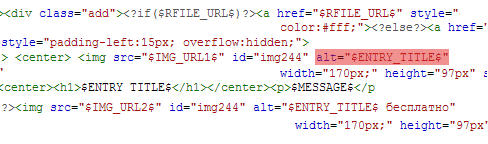
На полной странице материала код немного другой:
<img src="$IMG_URL1$" alt="$ENTRY_TITLE$" />

Разница между ними в том, что в виде материалов будет активен код $TITLE$, а на полной странице конкретного материала $ENTRY_TITLE$. Это и есть оптимизация картинок на юкоз.
автор Максим Наумов, fastucoz.ru